Actualizado a 27 de octubre de 2025
1) Etiqueta <mark>
La etiqueta <mark> es uno de los elementos incorporados en HTML5.
Mediante esta etiqueta añadimos color a la parte del texto que queremos resaltar, tal cual hacemos en papel con rotuladores fluorescentes.
El resultado se leerá perfectamente ya que el texto queda escrito encima del color.
A parte de utilizarse para resaltar texto importante, también es útil en términos que se ven en los resultados de búsqueda como forma de dar contexto, y para distinguir contenido nuevo mostrándolo de forma diferente.
En Chrome y Firefox el contenido de la etiqueta se marca en amarillo por defecto (pero se podría cambiar incorporando la propiedad CSS: "background-color", que veremos en el siguiente apartado).
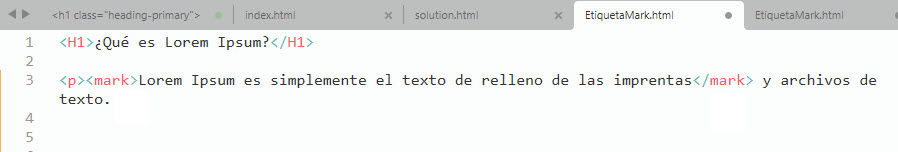
Ahora un ejemplo gráfico de lo expuesto. Código HTML:

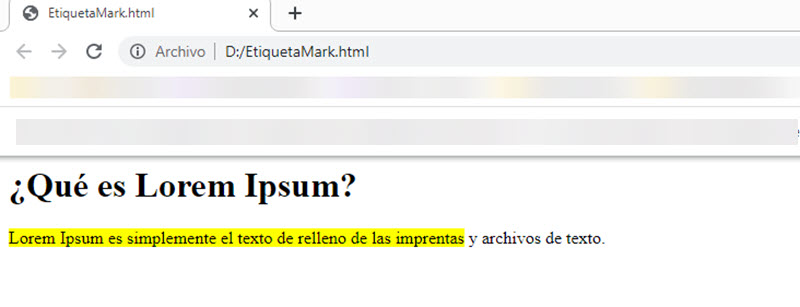
que se ve en Chrome y Firefox así:

2) Incorporando CSS a HTML
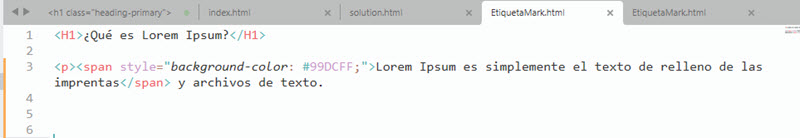
La segunda forma de marcar el texto es incorporando CSS a HTML, entre los términos que queramos resaltar, mediante la propiedad "background-color". Ejemplo:

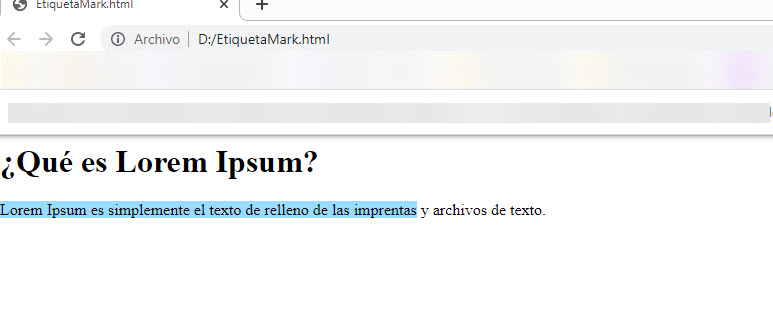
Según nuestro ejemplo, la visualización en todos los navegadores sería en azul, color-hex: #99DCFF. Este:

¿Listos para practicar cómo incorporar una etiqueta <mark> en HTML?



 Voz de una marca
Voz de una marca